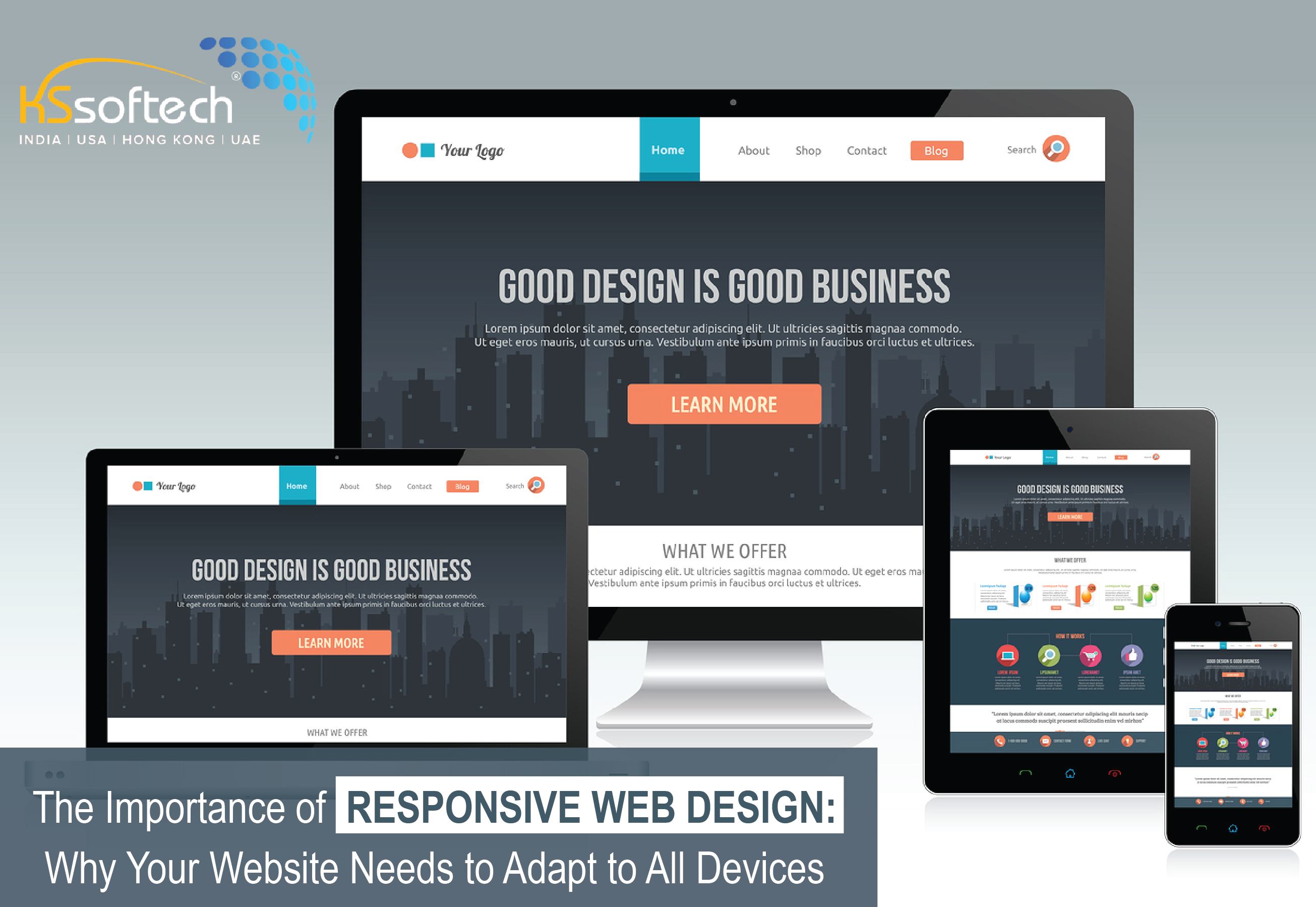
Responsive Web Design: Why Your Website Needs to Adapt to All Devices
In the modern digital era, having a website is insufficient. It has to be responsive and adaptive to all devices. With the growth of mobile and tablet usage, it is essential to create a website that caters to all users. Here, responsive web design is relevant.
KS Softech is a professional web design and development company in Hong Kong that believes that a website should be accessible and user-friendly to all devices. In this article, we will discuss the importance of responsive web design and why your website needs to adapt to all devices.
Responsive web design refers to the use of flexible layouts, fluid grids, and images that adjust to fit any device screen size. It is a design approach that makes sure your website looks and performs its best regardless of the device used to view it.
The evolution of web browsing has led to a shift from desktop to mobile browsing. Statistics show that around 52.2% of website traffic worldwide comes from mobile devices. This shift in browsing behavior has also impacted user expectations. Users now expect a seamless user experience, regardless of the device they use.
Having a responsive website comes with several benefits. Firstly, it improves the user experience of your website. Users can access content on your website with ease, without the need to zoom in and out of the pages. Secondly, responsive web design ensures consistency in branding and content across all devices. This consistency helps to reinforce a brand’s identity and message. Thirdly, it can improve your website’s SEO performance. Google prioritizes responsive websites, allowing them to rank higher in search engine results pages. Finally, responsive web design is cost-effective. Instead of investing in separate design and development for different devices or platforms, responsive web design allows you to create a unified website that caters to all devices at a lower cost.
In terms of technical aspects, responsive web design utilizes media queries and breakpoints that adjust the layout in response to the user’s device screen size. It also uses fluid grids and flexible images to ensure that content adjusts without losing quality. Navigation menus and touch-friendly interfaces are also designed to provide a user experience that is both easy to navigate and intuitive to use.
Google’s Mobile-First Indexing has made it even more necessary for websites to be responsive. Google now uses the mobile version of a website for indexing and ranking, which is known as mobile-first indexing.. This means that responsive design can help improve SEO and increase website traffic.
However, there are also common mistakes to avoid when implementing responsive web design, such as ignoring mobile users, overcomplicating the design, and neglecting performance optimization.
Several tools and frameworks can be used to implement responsive web design, such as Bootstrap, Foundation, and Materialize. Responsive testing tools such as Google’s Mobile-Friendly Test and BrowserStack can also help ensure that your website is compatible with all devices. There are also several resources available for learning responsive web design.
In the future, 5G technology, AI, and voice search will continue to impact responsive web design. 5G technology will allow for faster internet connectivity, making it even more important for websites to have quicker loading times. AI can help customize user experiences based on different devices and user preferences, while voice search will change the way users interact with websites.
Finally, in the current digital era, having a responsive website is crucial. KS Softech provides professional web design and development services in Hong Kong that cater to responsive design. The more devices your website can cater to, the more competitive advantage you have in the market. Invest in responsive web design, and you’ll never regret it. Contact KS Softech today for more information.